Boost Your Mobile Website’s Speed for Better Google Rankings
A fast and user-friendly website is an absolute must for keeping your visitors happy and engaged. And that means you have to master your website’s core vitals and learn to master its mobile load speed.
The term “Core Web Vitals” might sound technical, but we’re here to break it down for you in easy-to-understand language. Core Web Vitals are, essentially, performance indicators that tell you how well your website is doing. They measure critical aspects like loading speed, interactivity, and visual stability – all the stuff that makes or breaks a user’s experience on your site.
Get ready to optimize your website like a pro, impress your users, and make Google smile upon your digital masterpiece because we at Spartan Marketing can help un-crack the code.
How Does Mobile Load Speed Affect Your Business?
The widespread use of mobile devices has transformed how users access and interact with websites. Mobile load speed depends on factors like increased mobile traffic, Google’s mobile-first indexing, and more (that we’ll touch on below).
Tools and Resources for INP Troubleshooting
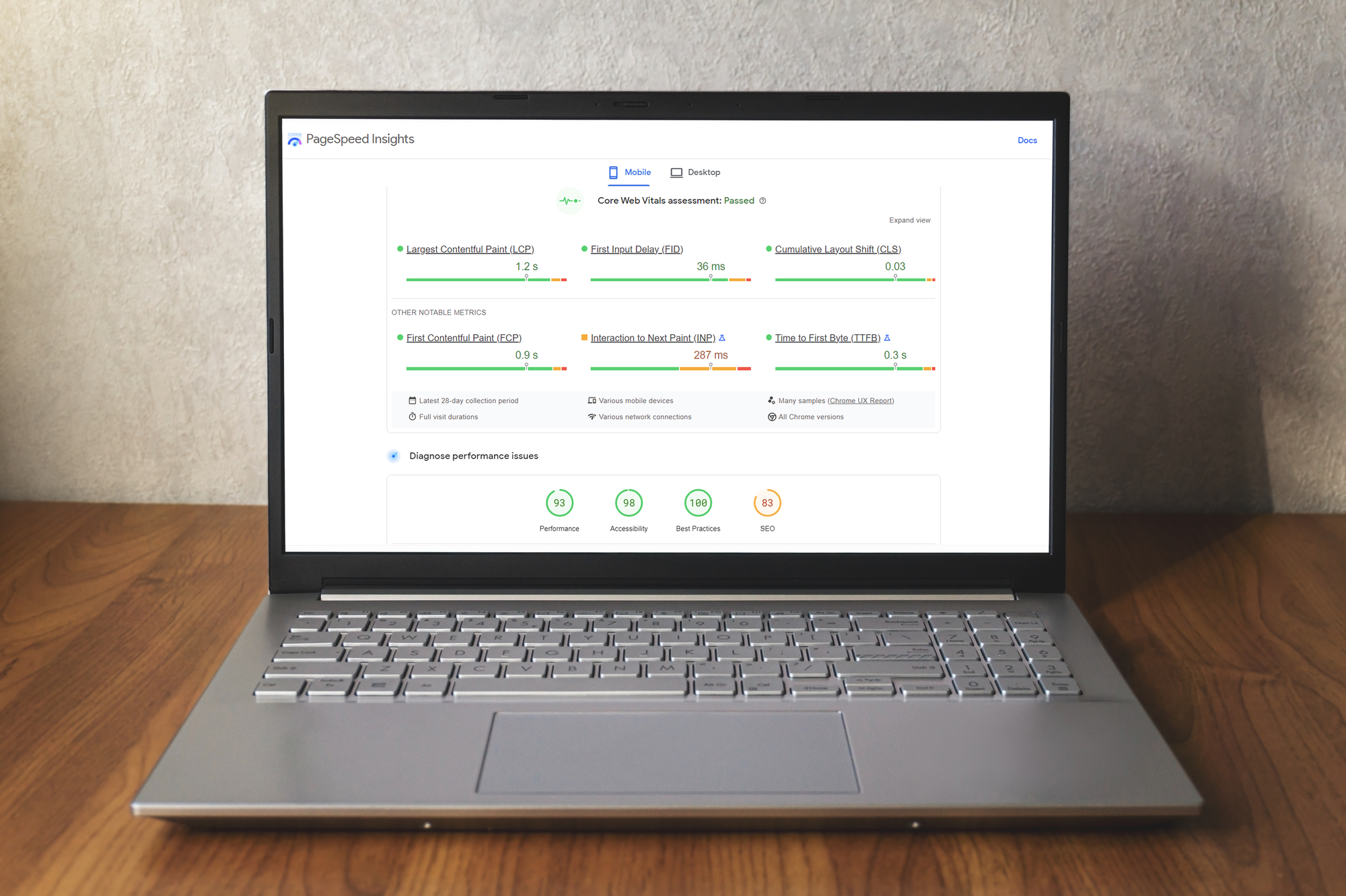
Various tools and resources are available to help identify and analyze website INP issues. These tools include Google’s PageSpeed Insights, Lighthouse, WebPageTest, and Chrome DevTools. Each tool provides valuable insights and metrics to evaluate INP performance and identify areas for improvement.
Fortunately, you aren’t on your own. The following three tools act as a step-by-step guide to using Google’s PageSpeed Insights and other relevant tools:
- Google’s PageSpeed Insights: Enter your website URL, and the tool will comprehensively analyze your site’s performance, including INP data. It offers suggestions and optimizations to address INP issues, as well as a score indicating your site’s performance level.
- Lighthouse: Available as a browser extension or as part of Chrome DevTools, Lighthouse provides an in-depth analysis of various performance metrics, including INP. It offers detailed suggestions and actionable recommendations to improve your site’s INP performance.
- WebPageTest: This tool allows you to test your website’s performance from multiple locations worldwide. It provides a waterfall chart illustrating the loading sequence of your site’s resources and offers insights into INP issues that might occur during different stages of loading.
- GTMetrix: This tool is beneficial for improving Core Web Vitals and mobile speed by giving you detailed website performance insights and optimization suggestions to ensure fast and seamless web experiences for all users.
Understanding Core Web Vitals and INP Issues
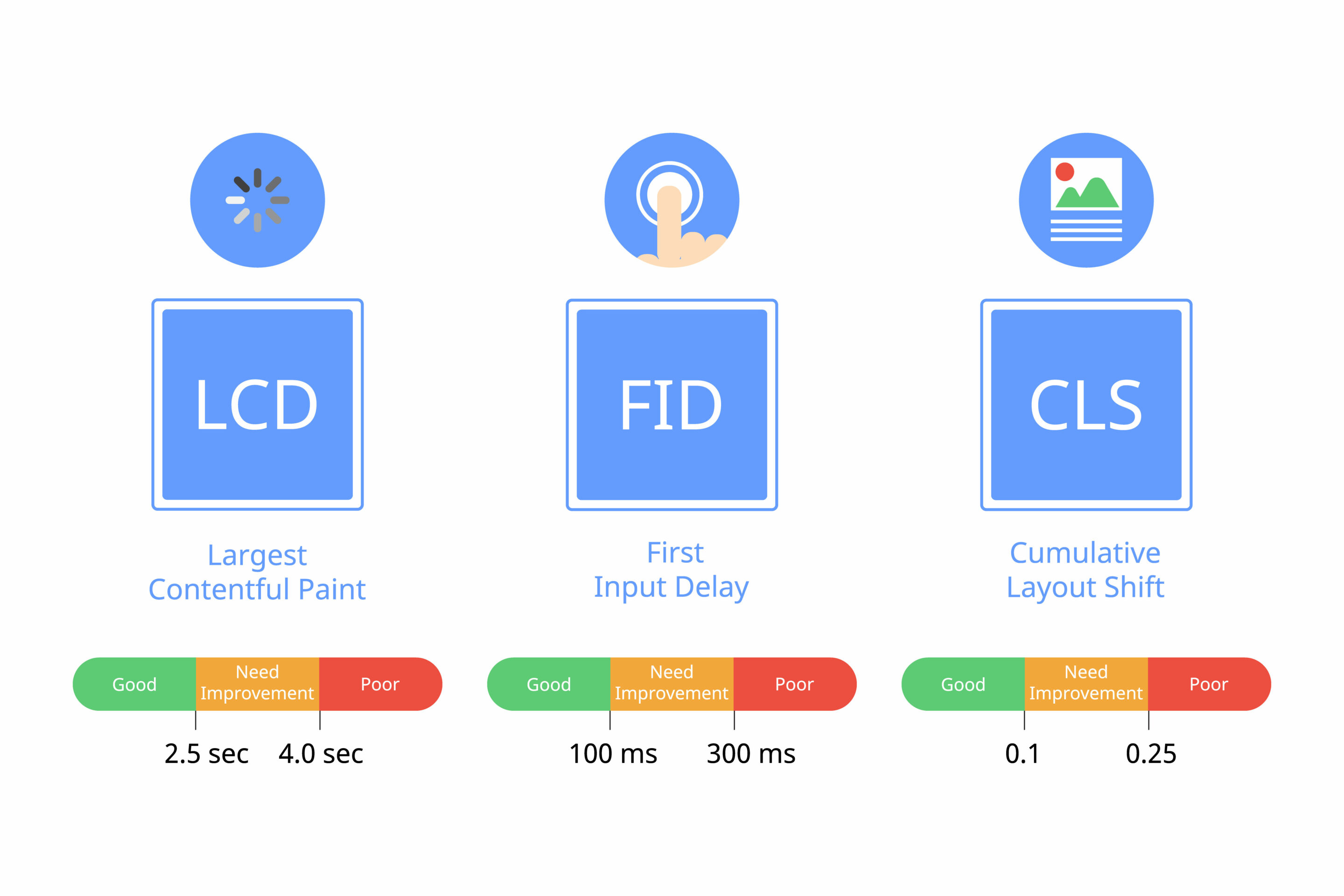
To optimize your Core Web Vitals, focus on First Input Delay (FID) and its significance in measuring interactivity issues. Luckily, there are some common FID issues and practical tips that address them and improve user experience.
First Input Delay (FID) and Interactivity Measurement
FID is a vital Core Web Vital metric as it reflects the responsiveness of a website to user interactions. It measures the delay between the user’s input and the browser’s processing ability. A high FID indicates a delay in the website’s interactivity, negatively impacting the user experience.
The Most Common Causes of FID Issues
JavaScript Execution
Lengthy JavaScript tasks executed during page load or in response to user input can significantly contribute to FID issues. Optimizing JavaScript code, breaking it into smaller chunks, and leveraging browser caching techniques can help mitigate this problem.
Third-Party Scripts
Incorporating third-party scripts, such as analytics trackers or social media widgets, can delay the website’s interactivity. Careful evaluation of third-party scripts, minimizing usage, and asynchronous loading can help reduce FID problems.
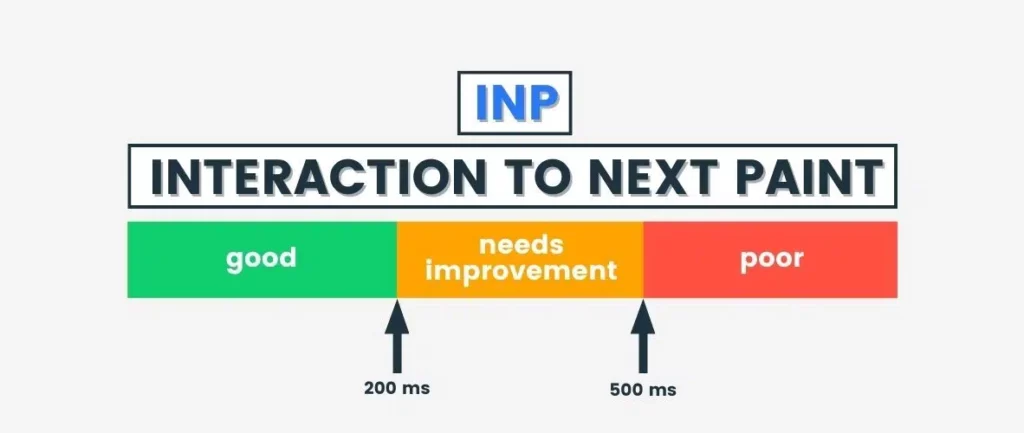
INP Issues on Your Website
As you likely know, Google is a constantly evolving company, and when your company relies on it to reach your prospective clients, you have to stay on top of that evolution. Interaction to Next Paint, or INP, is set to replace FID in the Core Web Vitals in March of 2024, which means you’ll need to ensure you can detect issues with it as well. As with any metric measurement, regular monitoring and measurement is crucial for maintaining a high-performing website. By promptly addressing INP issues, website owners can enhance user satisfaction, improve engagement, increase conversion rates, and positively impact their business’s bottom line.
Interpreting INP Data
Interpreting INP data involves analyzing First Input Delay (FID) and Cumulative Layout Shift (CLS). A higher FID value indicates longer delays in the website’s interactivity, negatively impacting the user experience. Similarly, a higher CLS score signifies more instances of unexpected layout shifts. Understanding the severity of these issues helps prioritize and address them effectively.
Statistics to Support the Significance of Mobile Speed
- According to research by Google, 53% of mobile site visitors abandon a page if it takes longer than three seconds to load, highlighting the importance of fast load times for user retention.
- Mobile optimization also positively impacts user engagement, with research showing that 74% of mobile users are more likely to revisit a mobile-friendly website.
5 Tips for Improving Mobile Load Speed
Mobile load speed is crucial in delivering a seamless user experience and maximizing engagement on mobile devices. Below, we outline the five most effective strategies for improving mobile load speed.
1 – Don’t Forget to Optimize Your Site’s Media
Compress images: Reduce image file sizes without compromising quality using compression techniques or image optimization tools.
Use responsive images: Serve appropriately sized images based on the device’s screen resolution to avoid unnecessary data consumption and improve load times.
Lazy loading: Implement lazy loading techniques to defer loading non-visible images and multimedia until needed, reducing initial page load times.

2 – Leverage Browser Caching and Compression for Faster Loading
Enable browser caching: Set appropriate cache headers to allow browsers to store static resources, such as CSS and JavaScript files, resulting in faster subsequent page loads.
Implement GZIP compression: Enable GZIP compression on the server to reduce the file sizes of text-based resources, leading to quicker download times.
3 – Reduce Server Response Time by Optimizing Your Hosting Infrastructure
Minimize round trips: Reduce the number of requests and optimize the server’s response time by consolidating CSS and JavaScript files, leveraging resource minification techniques.
Upgrade hosting infrastructure: Ensure your hosting plan and server resources can handle the expected traffic, optimizing server response times and minimizing latency.
4 – Minimizing Render-blocking Resources
Optimize CSS delivery: Inline critical CSS or load it asynchronously to prevent render blocking and allow the browser to render the page content swiftly.
Load JavaScript asynchronously: Use the “async” or “defer” attributes for non-critical JavaScript files to avoid blocking the rendering of the page.
5 – Mobile-Friendly Layouts for a Seamless User Experience
Responsive design: Create websites that adapt to different screen sizes and orientations, providing an optimized layout for each device.
Mobile-friendly layouts: Simplify the design, prioritize important content, and minimize the use of elements that can hinder performance on mobile devices.
The Future of Mobile Load Speed
The future of mobile load speed holds excellent potential for enhanced user experiences and improved business outcomes. This short essay explores various aspects of the future of mobile load speed, including industry trends and predictions, upcoming technologies, the impact of 5G, user expectations, and the importance of prioritizing mobile optimization for long-term success.
Industry Trends and Predictions
- Continued focus on speed: Industry experts predict a growing emphasis on mobile load speed optimization as businesses recognize its direct impact on user engagement and conversions.
- Integration of AI and machine learning: Advanced technologies like AI and machine learning will optimize mobile load times by predicting user behavior and dynamically delivering content.
Upcoming Technologies and Protocols
HTTP/3 and QUIC: These protocols improve data transfer efficiency, reduce latency, and enhance mobile load speed by prioritizing critical content delivery.
WebAssembly: This technology allows developers to execute high-performance tasks on the client side, enabling faster rendering and interaction for mobile websites and applications.

Need Help?
Does this all seem out of your purview, or do you think your time is far better spent actually running your business? You’re not wrong! At Spartan Marketing, we do this every day. We host sites, analyze their Core Web Vitals and monitor them for optimal mobile load speed.
You shouldn’t have to know how to run your business and how to optimize your website. Call in the experts and free yourself to do what you do best. Contact Spartan Marketing to ensure your site is doing what it should be.